O que é e quando usar flex-box e CSS Grid layout.
O CSS Grid e os flexbox são ferramentas do CSS criadas para facilitar o posicionamento e a manipulação de elementos no HTML. A recomendação para utilização do CSS Grid é para ser aplicado quando formos utilizar elementos em duas dimensões (ex. linhas e colunas), como o layout de uma página. Já o flexbox é mais recomendado para ser utilizado quando formos trabalhar em apenas uma dimensão, seja ela tanto vertical quanto horizontal. Vamos ver na prática.
O laytout que vamos desenvolver.
Curso Ionic - Criação de aplicações mobile
Conhecer o cursoVamos desenvolver um layout simples, porém que permitirá conhecer as ferramentas na prática, além de mostrar a parte da responsividade. Ele foi feito com a utilização do CSS Grid, que como foi citado acima, a ferramenta facilita essa manipulação em duas dimensões. A parte do rodapé o “footer” foi feita com flexbox seguindo o recomendado, pois temos apenas uma dimensão.
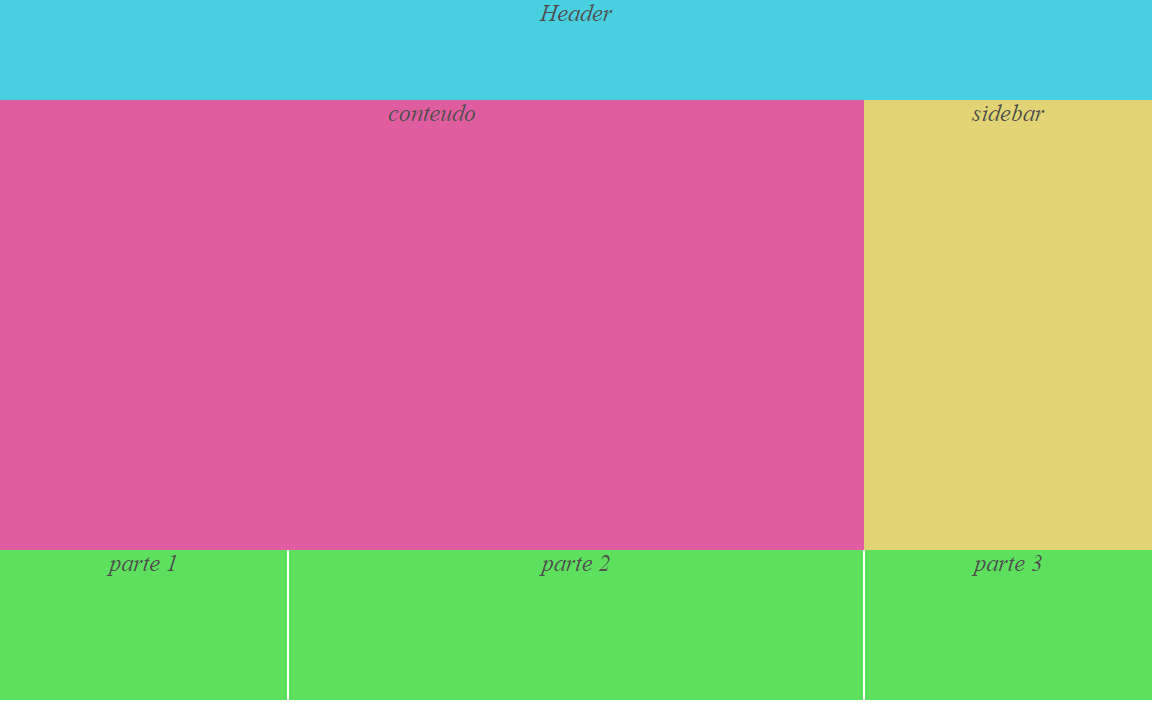
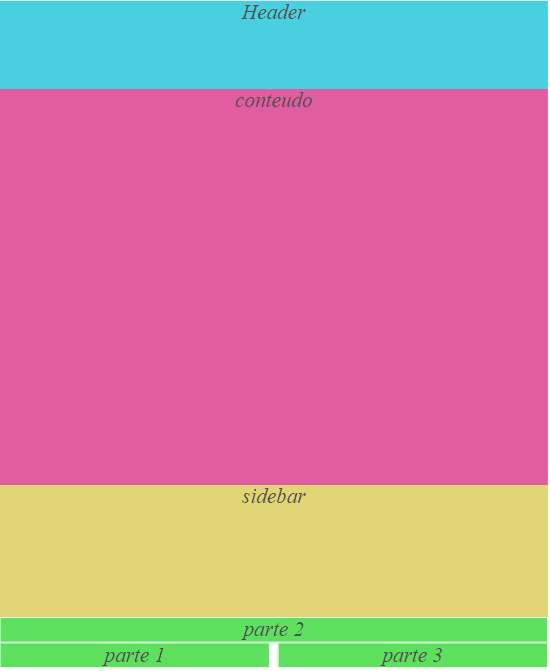
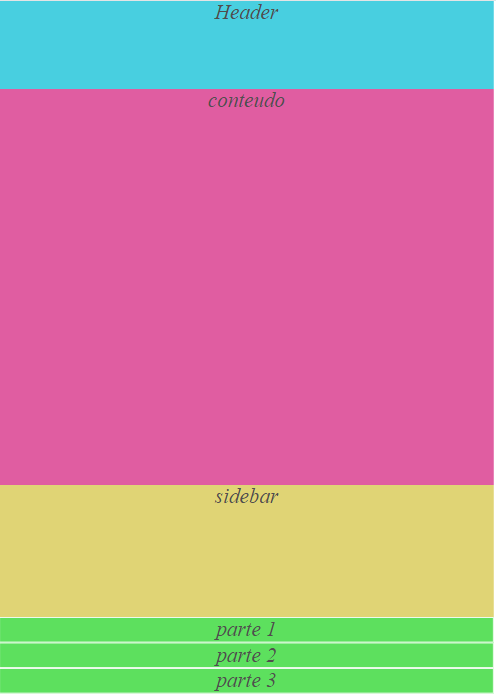
Veja como ficará a estrutura do nosso Layout:
Telas grandes (desktop)

Telas intermediárias (tablet)

Telas Pequenas (smartphone)

Estrutura do documento HTML
Para criar esse layout fizemos um HTML bem simples, com um cabeçalho, conteúdo principal, barra lateral e rodapé divido em três partes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="teste.css">
<title>Document</title>
</head>
<body>
<div>
<header>
<p>Header</p>
</header>
<section>
<p>conteudo</p>
</section>
<aside>
<p>sidebar</p>
</aside>
<footer>
<div><p>parte 1</p></div>
<div><p>parte 2</p></div>
<div><p>parte 3</p></div>
</footer>
</div>
</body>
</html>
Explicação passo a passo CSS
Curso HTML5 + CSS3 - Dominando o CSS Grid Layout
Conhecer o cursoPrimeira coisa que vamos fazer é “zerar” algumas propriedades que vem automaticamente definida quando se inicia um documento HTML, como padding e margin. Vamos também fazer algumas alterações no texto, como, deixar o itálico, aumentar o tamanho da letra, alterar a cor e centralizar.
body,
p {
padding: 0;
margin: 0;
font-size: 1.5rem; /* tamanho da fonte */
font-style: italic; /* estilo */
color: rgb(80, 78, 78); /* cor do texto */
text-align: center; /* alinhamento */
}
Após isso vamos criar uma classe principal para englobar todo nosso documento e dividir o nosso rodapé, eu dei o nome de “principal” e o rodapé dei os nomes de “parte1”, “parte2” e “parte3” para facilitar na compreensão.
<div class="principal">
<header>
<p>Header</p>
</header>
<section>
<p>conteudo</p>
</section>
<aside>
<p>sidebar</p>
</aside>
<footer>
<div class="parte1"><p>parte 1</p></div>
<div class="parte2"><p>parte 2</p></div>
<div class="parte3"><p>parte 3</p></div>
</footer>
</div>
Agora no nosso CSS chamamos a nossa classe e a declaramos como grid, que é o formato que vamos utilizar no nosso layout. Note que foi declarado um width de 80% apenas para o conteúdo não ficar colado nas laterais.
.principal {
width: 80%;
margin: 0 auto;
display: grid;
}
Agora precisamos definir as colunas e linhas do nosso grid, para isso, chamamos as propriedades grid-template-columns e grid-template-rows, para declararmos as medidas que queremos em nosso grid-template.
Podemos também dar nomes aos espaços que criamos com a propriedade grid-template-areas.
.principal {
width: 80%;
margin: 0 auto;
display: grid;
grid-template-columns: 75% 25%;
grid-template-rows: 100px 450px 150px;
grid-template-areas: "cabecalho cabecalho"
"secao barra-lateral"
"rodape rodape";
}
Com os nomes de nossas áreas declaradas, agora é só denominar o que vamos colocar em cada um dos espaços com a propriedade grid-area.
.principal {
width: 80%;
margin: 0 auto;
display: grid;
grid-template-columns: 75% 25%;
grid-template-rows: 100px 450px 150px;
grid-template-areas: "cabecalho cabecalho"
"secao barra-lateral"
"rodape rodape";
}
header {
grid-area: cabecalho;
background-color: #48CFE0;
}
section {
grid-area: secao;
background-color: #E05DA1;
}
aside {
grid-area: barra-lateral;
background-color: #E0D475;
}
footer {
grid-area: rodape;
}
Na parte do rodapé, vamos utilizar o flexbox. Para isso, a primeira coisa a se fazer é declarar display: flex. Em seguida, definimos o justify-content que é uma propriedade para conseguirmos alinhar os elementos da maneira que for necessário, no caso vamos usar o “space-evenly”, que faz o espaçamento igualmente entre os elementos do container. E com isso podemos definir o tamanho de cada parte do nosso footer nas suas próprias classes.
footer {
grid-area: rodape;
display: flex;
justify-content: space-evenly;
}
.parte1, .parte2, .parte3 {
width: 25%;
background-color: #5de05e;
}
.parte2 {
width: 50%;
margin: 0 2px;
}
.parte3 {
margin: 0;
}
Curso HTML5 + CSS3 - Dominando o Flexbox
Conhecer o cursoTelas menores
Na parte de responsividade, primeiro vamos fazer as medidas para telas um pouco menores, como os tablets. Para isso vamos redeclarar nosso grid com apenas uma coluna.
Em seguida, no footer, nós declaramos a seguinte propriedade: flex-wrap:wrap;. Essa propriedade diz ao navegador que quando a tela estiver pequena e não couber mais a parte1 e parte3 uma do lado da outra, ela vai jogar um dos elementos para baixo.
Já na parte2, lembra que nas telas intermediárias ela deve ficar acima dos itens parte1 e parte3? Para isso vamos colocar nosso rodapé um item acima com o flex, usando a propriedade order: -1;, para que ele suba uma posição.
Veja como ficou o código CSS:
@media(max-width: 992px) {
.principal {
grid-template-columns: 100%;
grid-template-areas: "cabecalho" "secao" "barra-lateral" "rodape";
}
footer {
display: flex;
flex-wrap: wrap;
text-align: center;
}
.parte1, .parte2, .parte3 {
margin: 0;
border: solid 1px #fff;
width: 49%;
}
.parte2 {
width: 100%;
order: -1;
}
}
Para dispositivos com telas menores, como todo o corpo já está responsivo, basta alterar cada parte do nosso footer para voltar a ocupar 100% do tamanho do container e retomar a parte2 para o lugar inicial dela com order: initial;.
@media(max-width: 768px) {
body {
margin: 0 15px;
}
.principal, .parte1, .parte2, .parte3 {
width: 100%;
}
.parte2 {
order: initial;
}
}
Todo o HTML e CSS explicado nesse artigo estará no nosso repositório do github.
Dicas para saber mais sobre GRID e Flexbox
Aqui no blog da Treinaweb, temos alguns cursos que podem te ajudar bastante a conhecer todas as propriedades, são eles: HTML5 + CSS3 - Dominando o Flexbox e HTML5 + CSS3 - Dominando o CSS Grid Layout.
Flexbox
CSS Grid
Curso HTML5 + CSS3 - Introdução a geradores de sites estáticos
Conhecer o cursoTambém recomendamos 2 joguinhos muito legais para praticar um pouco sobre esse assunto. O primeiro é um jogo onde você ajuda os sapinhos com Flexbox e o segundo é um jogo de plantação com CSS Grid. Ambos são muito didáticos e explicam as propriedades que podem ser utilizadas.