Pixel físico e pixel CSS é algo muito fácil de se confundir. Muitas pessoas não sabem nem que existe essa diferença, tão pouco, o porquê. Para entender como esse sistema de padronização de unidade de medida funciona, precisamos entender alguns conceitos importantes. Nesse artigo vamos entender esses conceitos e como esse padrão funciona.
Pixel físico
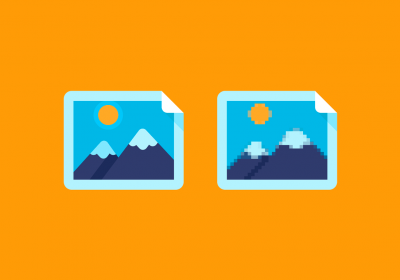
O pixel é o menor ponto de uma tela, seja ela, celular, monitores ou, até mesmo, televisores. Todos esses dispositivos possuem milhares de pixels. Esses pequenos pontos, são iluminados de forma independente uns dos outros. Porém, trabalham de forma harmoniosa para gerar as imagens que podemos ver. Eles, fisicamente, ocupam um certo espaço. Por menor que possam ser, eles possuem altura e largura. Entretanto, essa medida ainda não é a medida que usamos no desenvolvimento de páginas. Mas fique tranquilo, pois, ao final, você saberá exatamente o que é o pixel que declaramos no CSS.
Curso HTML5 + CSS3 - Apresentação de Dados
Conhecer o cursoResolução de tela
Bom, sabemos de fato o que é um pixel físico. Sabemos, também, que uma tela, qualquer que seja ela, possui milhares de pixels. Porém, quantos exatamente? A quantidade de pixels de uma tela é o que define sua resolução.
Para tela poder ser considerada HD, Full HD, 4K ou, qualquer outra definição, ela é obrigada a ter uma certa quantidade de pixel em seu dispositivo.
Por exemplo, um monitor HD, precisa ter, no mínimo, 1280 pixels de largura, e 720 pixels e altura. Telas 4K são a partir de 3840 pixels de largura e 2160 pixels de altura.
Ou seja, quanto maior a quantidade de pixel, maior a resolução. Quanto maior a resolução, mais nítidas, mais detalhadas e menos distorcidas as imagens ficam para nossos olhos. Vou deixar uma tabela de pixels para melhor compreensão logo abaixo:

Estabelecemos, o conceito de resolução. Agora, vamos entender o que é densidade de pixels.
Densidade de pixel
Densidade de pixel é a quantidade de pixel que cabem dentro de uma polegada da tela. Essa densidade, possui um termo técnico. PPI, uma abreviação para pixel per inch, que, em português, significa, pixel por polegada. A ideia aqui é a mesma, quanto maior o PPI de uma tela, maior a qualidade da imagem.
Portanto, se soubermos o tamanho de um dispositivo, em polegadas, e, se tivermos acesso à resolução desse dispositivo, podemos fazer um cálculo para descobrir o PPI de qualquer tela.
Vamos a um exemplo. Vou pegar o Samsung S21, ele possui um tamanho de 6,2 polegadas. De resolução, 1080 pixels de largura e 2400 pixels de altura.
Para fazer essa conta, usaremos uma fórmula para calcular os pixels de um canto ao outro. O cálculo é encontrar a raiz quadrada de largura x largura somada com altura x altura, representada dessa forma, raiz quadrada de [(1080 x 1080) + (2400 x 2400)], o resultado dessa operação é 6.926.400. E, a raiz quadrada desse número é 2631,81. Se dividir esse número pela polegada do aparelho encontraremos, 424,48, que é exatamente a densidade, ou, PPI desse telefone.
Certamente, chegamos a um ponto, que estamos com um ótimo entendimento sobre os pixels físicos de um dispositivo. Contudo, ainda não sabemos o que são os pixels CSS. Vamos entendê-los agora.
Curso HTML5 + CSS3 - Dominando o CSS Grid Layout
Conhecer o cursoPixel CSS
O pixel CSS, aquele que, de fato, é equivalente à largura das telas. É dado pelo DPR, device pixel ratio, que em português é, proporção de pixels do dispositivo. Para simplificar, o DPR é uma forma que o CSS encontrou de padronizar os pixels de um dispositivo para podermos criar um layout agradável e proporcional em várias telas com PPIs diferentes.
![]()
Cada modelo de tela trabalha com seu DPR, seja ele 1, 2 ou 3. Baseado na imagem a cima, podemos entender, que, um dispositivo que utiliza uma proporção 3 no DPR, na verdade, cada 9 pixels físicos da tela, consiste em 1 pixel CSS. Assim, um iPhone 12, por exemplo, que tem 1170pixels de largura e 2532 pixels de altura, e utiliza um DPR de 3. Para o CSS, ele tem 390 pixels de largura e 844 pixels de altura.
Curso HTML5 + CSS3 - Dominando o Flexbox
Conhecer o cursoConclusão
Em conclusão, podemos entender, que, a medida do pixel que trabalhamos no CSS tende, de certa forma, a se adaptar aos diversos dispositivos. Mesmo com uma certa variação entre uns e outros, ela sempre irá tentar manter o padrão através do DPR. Em contrapartida, o pixel físico, sempre irá se manter em constante mudança, acompanhando os avanços tecnológicos. Já que as empresas sempre buscam o melhor produto, visando se manter competitivos no mercado.