Olá Web Developer! Hoje vamos aprender a criar o efeito de Flip Cards com CSS puro.
Esse efeito é muito interessante, e nos permite fazer com que um elemento gire. É um ótimo exercício para estudar animações e transformação 3D com CSS. Veja como ficará o resultado:
Iniciando o Espaço 3D
Como a animação CSS que vamos criar será 3D, precisamos criar um container para essa animação, indicando a sua profundidade. Vamos chamar esse container de flip-container. Ele servirá como o “espaço 3D” onde nossos elementos vão ficar.
<div class="flip-container" >
</div>
No CSS nós indicamos a profundidade do nosso container. Isso é feito com a propriedade perspective, que indica o quanto um objeto está longe do usuário. A profundidade é aplicada aos elementos filhos, e não ao próprio elemento com a propriedade de perspectiva.
Também aproveitamos para definir a altura e largura desse elemento.
.flip-container {
width: 300px;
height: 200px;
perspective: 1000px;
}
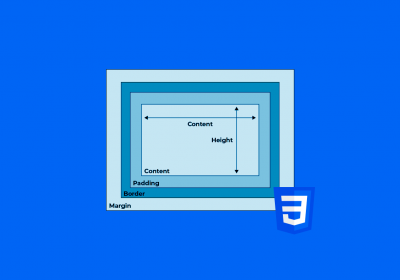
Imagine esse container como o cubo da imagem abaixo:

Definindo o container das imagens
Como queremos um efeito de um cartão que gira, vamos criar um elemento que será container das duas imagens. Imagine ele como o elemento laranja da imagem abaixo:

Portanto, é esse elemento que vamos girar depois. Vamos chamá-lo de flipper
<div class="flip-container" >
<div class="flipper" >
</div>
</div>
Vamos definir sua largura e altura como 100%. Assim ele ficará com o mesmo tamanho do seu container. Para que ele mantenha a profundidade que definimos em seu elemento pai (flip-container) quando formos girá-lo, passamos o valor preserve-3d à propriedade transform-style.
.flipper{
width: 100%;
height: 100%;
transform-style: preserve-3d;
}
Definindo a Parte da Frente e de Trás
Para podermos separar melhor o que será frente e atrás, vamos criar um container para cada um: front e back.
<div class="flip-container">
<div class="flipper">
<div class="front">
</div>
<div class="back">
</div>
</div>
</div>
Assim será fácil reutilizar este efeito, pois basta colocarmos o que quisermos em cada uma das divs. Para este exemplo utilizarei uma imagem em cada div, mas você pode colocar o que quiser.
<div class="flip-container">
<div class="flipper">
<div class="front">
<img src="https://picsum.photos/id/411/300/200" />
</div>
<div class="back">
<img src="https://picsum.photos/id/249/300/200" />
</div>
</div>
</div>
Girando os elementos
Já vou mostrar como girar os elementos para facilitar o entendimento do que faremos depois.
Como dito anteriormente, o que vamos girar é o elemento flipper. Como queremos que ele mostre a outra face, girando na horizontal, vamos usar a propriedade transform e girá-lo 180 graus no eixo Y.

Então basta adicionarmos transform: rotateY(180deg) ao elemento flipper. Podemos fazer isso de várias maneiras, como colocar essa propriedade em uma classe CSS e adicionar a classe no flipper em um clique.
Neste exemplo faremos com que essa propriedade seja aplicada ao flipper assim que o usuário passar a seta do mouse em cima do elemento flip-container.
.flip-container:hover .flipper{
transform: rotateY(180deg);
/* se quiser uma animação na vertical,
troque por rotateX(180deg)
*/
}
Curso EmberJS - Criação de interfaces web
Conhecer o cursoPara que a rotação não ocorra de forma instantânea, e sim como uma transição, vamos adicionar o tempo de transição ao flipper com a propriedade transition. Vamos definir a velocidade da transição para a propriedade transform como 0,8 segundos.
.flipper{
width: 100%;
height: 100%;
transition: transform 0.8s;
transform-style: preserve-3d;
}
Arrumando a Posição dos Elementos
Ficamos com uma div em cima e outra embaixo. Para que as duas fiquem na mesma posição, vamos definir front e back com position: absolute. Para respeitarem a posição de seu elemento pai (flipper), vamos definir sua posição como relative.
Também vamos definir front e back com altura e largura como 100%, para que eles fiquem com o tamanho total de seu container.
.flipper{
position: relative;
...
}
.front, .back{
position: absolute;
width: 100%;
height: 100%;
}
Arrumando a Parte Visível
Já temos os elementos da frente e de trás posicionados. Porém, o elemento que é declarado por último sempre fica por cima. Isso faz com que agora nós apenas possamos enxergar a imagem que foi colocada em back.
Primeiro vamos girar back a 180 graus. Como ele inicialmente estará de costas para nós, vamos rotacioná-lo.
.back{
transform: rotateY(180deg);
}
Agora teremos o front de frente para nós e o back de costas. Quando passarmos o mouse por cima, o front ficará de costas e o back de frente.
Para finalizar este efeito, podemos simplesmente indicar ao CSS que não queremos que seja exibida a parte de trás dos elementos. Assim veremos apenas o elemento que estiver de frente para nós. Fazemos isso passando o valor hidden para a propriedade backface-visibility.
.front, .back{
position: absolute;
width: 100%;
height: 100%;
backface-visibility: hidden;
}
Efeito no Clique sem JavaScript
Podemos fazer esse efeito de Flip Card ocorrer após um clique usando apenas CSS. Basta usarmos um Checkbox escondido para definir quando o elemento deverá girar.
Primeiro adicione um checkbox antes de flip-container.
<input type="text" type="checkbox" id="switch" />
E vamos mudar a regra que indica quando o elemento deverá girar. Usando :checked podemos indicar uma regra que ocorre quando um checkbox está marcado.
Troque a regra em que colocamos o .flip-container:hover pela regra a seguir:
#switch:checked ~ .flip-container .flipper {
transform: rotateY(180deg);
}
Veja que com isso o nosso elemento irá girar quando clicarmos no checkbox.
Podemos fazer o checkbox ser marcado ao clicar no nosso elemento. Basta usar o elemento <label> e indicar o id do nosso checkbox. Assim os cliques feitos no <label> são redirecionados ao checkbox.
Então vamos trocar a div flip-container por um label:
<input type="checkbox" id="switch" />
<label class="flip-container" for="switch" >
<div class="flipper">
<div class="front">
<img src="https://picsum.photos/id/411/300/200" />
</div>
<div class="back">
<img src="https://picsum.photos/id/249/300/200" />
</div>
</div>
</label>
Veja que agora você pode marcar o checkbox simplesmente clicando na imagem.
Para finalizar, basta esconder o checkbox com display: none.
#switch{
display: none;
}
Você ainda pode mudar a direção da rotação, tendo os seguintes resultados: