Quem já se deparou com o Android a uns anos atrás, via que um dos grandes problemas que ele tinha era a falta de unidade visual e de usabilidade nas interfaces: não era a mesma no smartphone, tablets e smartwatches. Finalmente em 2014, juntamente com a nova versão do Android - o Android Lollipop, nasceu o Material Design. O Material Design veio para fazer a unificação das interfaces gráficas dos sistemas Google, além de ser utilizado por diversos desenvolvedores que desejam criar algo para ele.
Afinal, o que realmente vem a ser o Material Design?
Em primeiro lugar, devemos saber o conceito do Material Design. Segundo o próprio site,
o Material Design é um sistema de design - apoiado em código-fonte aberto - que ajuda as equipes a criar experiências digitais de alta qualidade.
É um conjunto de diretrizes, também conhecido como guidelines, que foi criado pela Google para padronizar todas as suas interfaces gráficas. Atualmente essa linguagem de design também é utilizada no Chrome e aplicativos web da Google. Então, se você já gostou da beleza das interfaces de aplicativos da Google, provavelmente foi utilizado o Material.
À primeira vista já vemos que uma diretriz do Material Design é a do minimalismo, tudo deve ser muito clean. Existem outras diversas particularidades e fundamentos no Material Design que devem ser seguidas, para se ter uma experiência uniforme.
Formação Desenvolvedor Android
Conhecer a formaçãoCaracterísticas
Antes de mais nada - apesar de parecer repetitivo - precisamos frizar que o Material tem o princípio de ser simples, direto, chamativo, amigável e intuitivo, então cada elemento da interface deve se encaixar nessas características.
Além disso, ele tem o propósito de que tudo deve ser como se fosse um mundo real no mundo digital: responsividade imediata a interação do usuário, objetos sólidos, utilização de sombras e luzes, simulação de profundidade, animação baseada em força, onde há aceleração e desaceleração, como acontece na vida real, materiais digitais que não podem passar uns dentro dos outros, etc.
Algumas dessas características são:
Formas
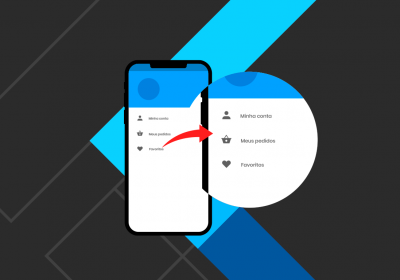
A interface é baseada principalmente em cartões, tendo um visual sólido, bem geométrico. Por exemplo, são utilizados retângulos, grandes espaços em branco, grids e bordas suaves para aumentar a clareza do conteúdo.
Cores
O Material tem uma paleta de cores própria bastante agradável e chamativa.
Ícones
Os ícones também são feitos a partir de formas geométricas e devem ser simples, para parecer tátil, ou seja, partindo do propósito acima de como se o usuário realmente estivesse no mundo real. De antemão precisamos saber que existem dois tipos: de produto e de sistema. O de produto é o ícone do aplicativo e o segundo se refere aos ícones internos do app, para identificação de funcionalidade.
Tipografia
O Material tem duas fontes padrão, chamadas Roboto e Noto.
Imagens
A utilização de imagens deve ser relevante ao que o usuário está consumindo, como por exemplo, para apresentar conteúdos e avatares, por exemplo.
Animação
O movimento das animações devem simular o movimento de objetos no mundo real, devem ser simples e rápidas, por outro lado, elas devem ser perceptíveis. Como não é algo tão simples de se aplicar ao seu layout, você pode utilizar APIs de terceiros que permitem essas animações de forma mais facilitada. Porém algumas já vem presente de forma nativa no Android.
Dessa forma, no site do Material encontramos os componentes e podemos utilizar os recursos disponibilizados para criarmos um produto utilizável e funcional. Cada página de componente inclui orientação sobre como eles devem ser usados, padrão de interação e especificações de design, fornecendo as informações necessárias para garantir que você acerte.