Após entender os requisitos do negócio e passar por todas as etapas de pesquisa com usuários, chega o grande momento de desenvolver um protótipo.
Seja de baixa, média ou alta fidelidade, o objetivo do protótipo é facilitar o entendimento do produto e suas interações, validar questões técnicas e alinhar as ideias com todos os envolvidos. Contudo, é importante escolher o tipo certo de protótipo para as necessidades atuais do projeto.
Protótipos fazem parte do dia a dia da equipe de design, mas como podemos otimizar e maximizar a sua eficácia?
Neste post, vamos abordar algumas armadilhas que podemos encontrar durante o processo de prototipagem.
Curso UX/UI - Testando interfaces com avaliação heurística
Conhecer o cursoFoco na entrega, não no aprendizado

Focar na entrega do resultado final é importante, porém, mais importante do que isso é aprender algo durante esse processo. Ao coletar feedback e validar a ideia com usuários, somos capazes de aprender mais sobre seus respectivos comportamentos e entender melhor sobre o problema que estamos tentando resolver.
Focando no aprendizado, a chance de você criar um bom produto no final é bem maior.
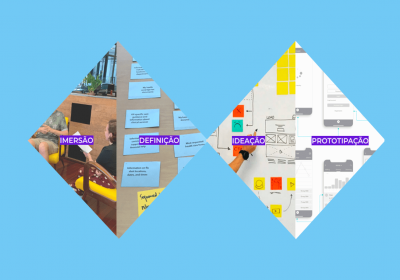
Muita convergência, pouca divergência

Não raramente, selecionamos a primeira ideia brilhante que vem à mente e começamos a refiná-la. No processo de prototipagem, essa etapa de selecionar e refinar é conhecida como convergência.
Na etapa de divergência, a equipe não se contenta com uma única ideia/solução apresentada. Em vez disso, procuram outras abordagens para resolver o mesmo problema. Passando mais tempo nessa etapa, você entende melhor o problema, faz comparações das opções apresentadas e seleciona a melhor alternativa.
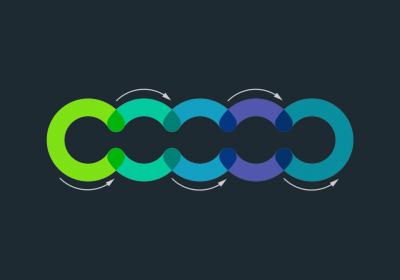
Processo de prototipagem sem iteração

No processo de prototipagem, um ciclo pode ser divido em 4 fases:
-
Planejamento: Qual o objetivo e o que queremos aprender com esse protótipo ou protótipos? Como sabemos se estamos chegando perto do design final?
-
Implementação: Desenvolvimento do protótipo ou protótipos.
-
Mensuração: Coletar dados e feedbacks de todos os envolvidos para demonstrar o resultado do protótipo.
-
Aprendizado: Analisar o ciclo e descobrir o que aprendemos de novo e quais questões somos capazes de responder na próxima iteração.
Passar por esse processo de iterar é essencial para sermos capazes de avaliar, propor melhorias e refinar o protótipo até chegar no design final.
O código do protótipo usado para o produto final

Dependendo de como você está desenvolvendo seu protótipo, nem sempre aproveitar o código é a melhor opção.
Quando estamos desenvolvendo um protótipo, geralmente não pensamos na qualidade, segurança e otimização do código. Focamos no que é mais importante naquele momento como a interação das telas, funcionalidades do sistema e na organização do conteúdo.
Aproveitar esse código provavelmente irá demandar mais tempo e esforço para organizar e dar manutenção futuramente. Na maioria dos casos é mais rápido e eficaz desenvolver um novo código para o seu produto final.
Concluindo
Cada protótipo é um novo aprendizado. Evitando algumas das armadilhas descritas acima, irá te ajudar a maximizar os resultados do seu protótipo com menos esforço.
E você? Já vivenciou alguma dessas situações? Conte-nos um pouco da sua experiência?